せっかくベクターデータをiPadのAdobe illustrator drawで作ったのだから、Adobe illustratorで本格的に編集したい人向けのtipsです
データの移し方の手順は以下の通りです
手順1
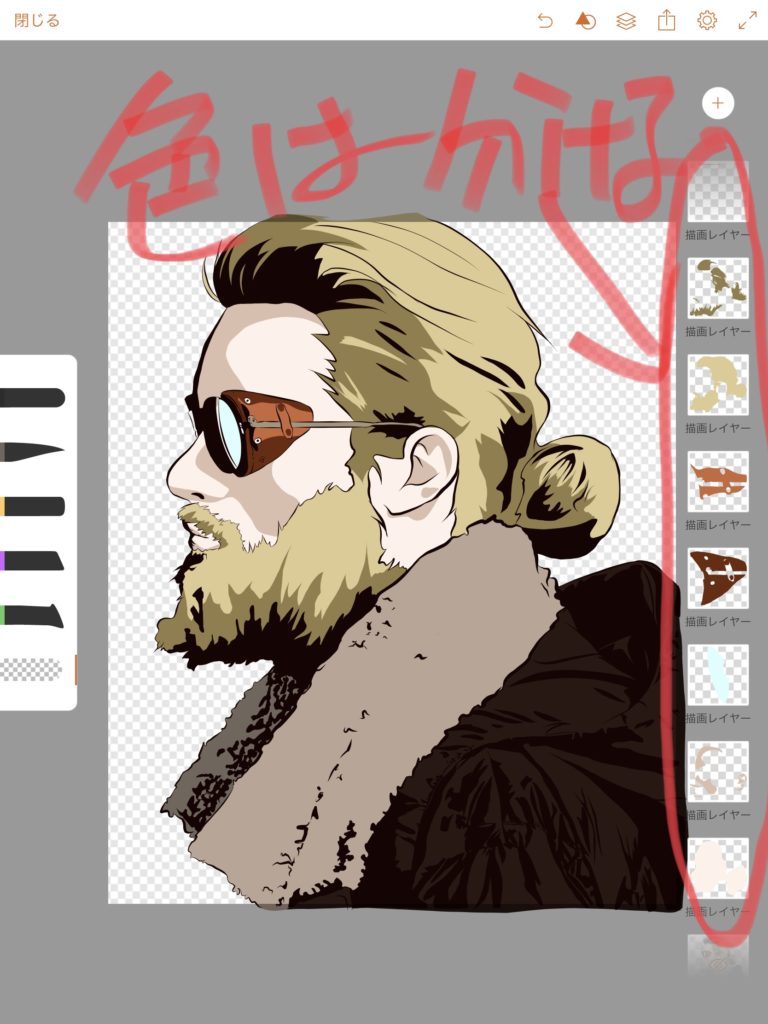
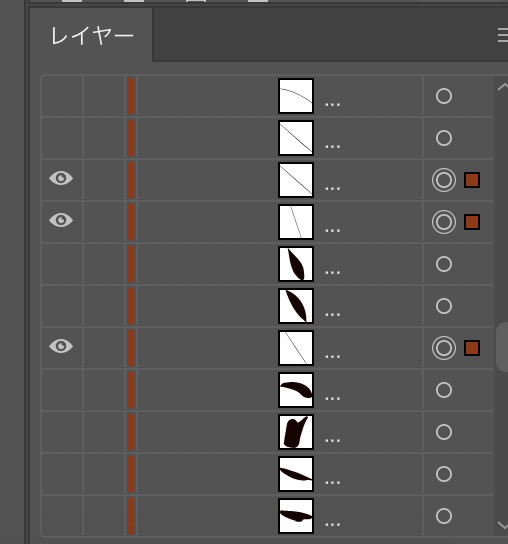
色ごとにレイヤーを分ける
iPadのAdobe illustrator drawで行う作業です
手順2
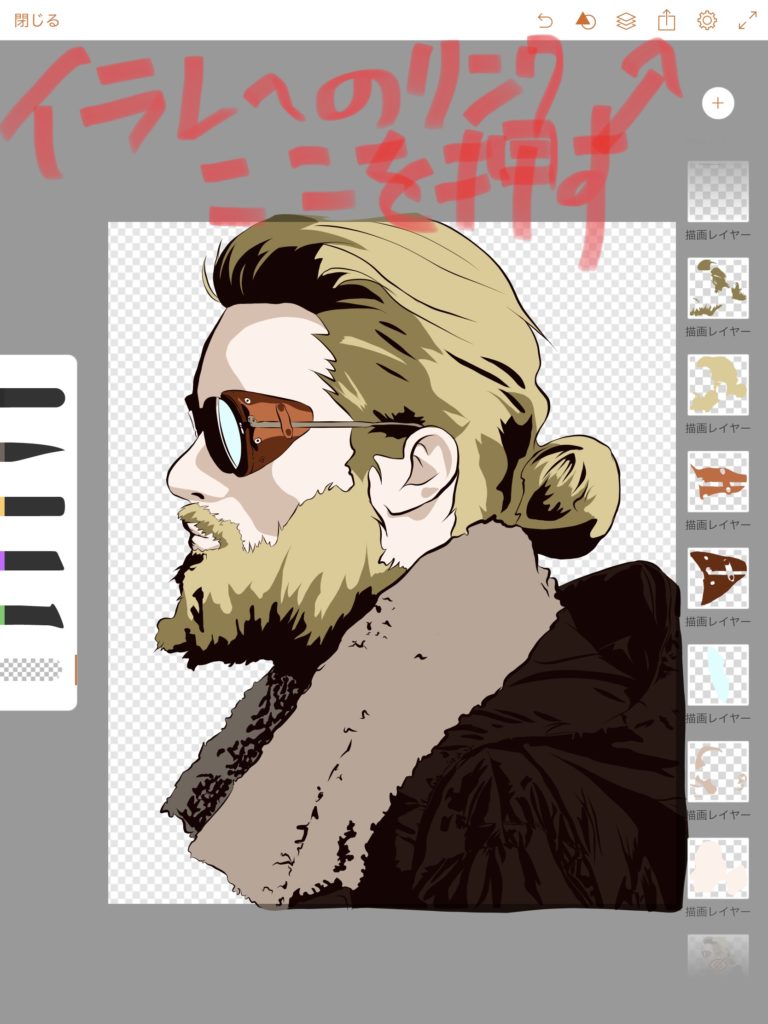
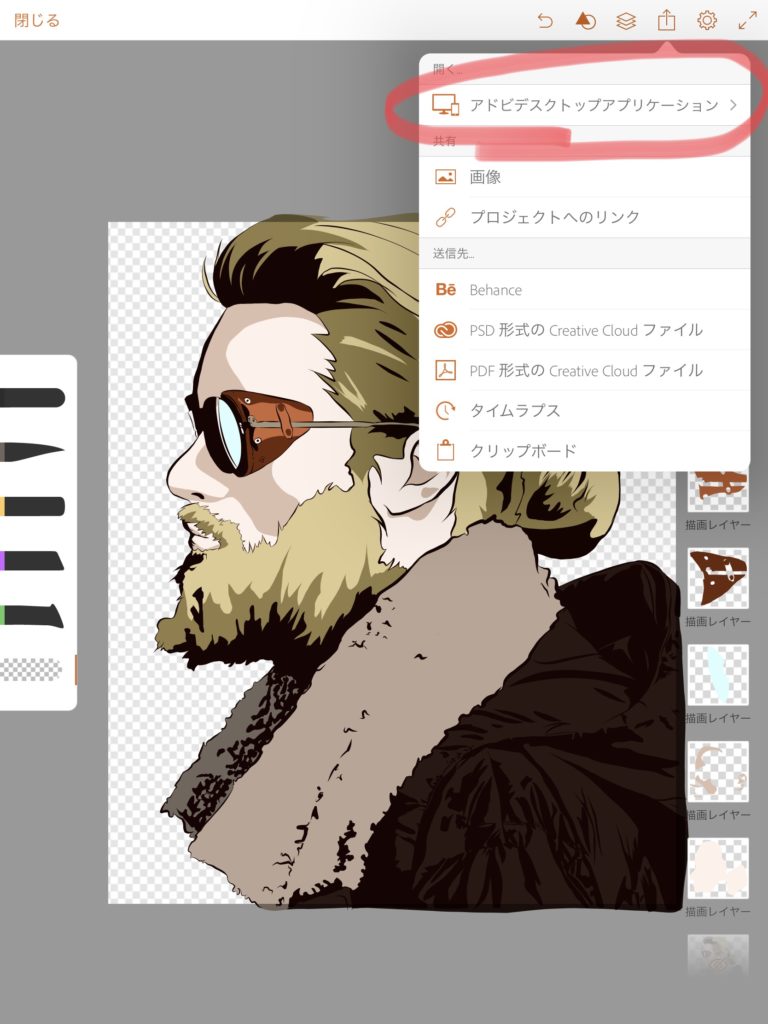
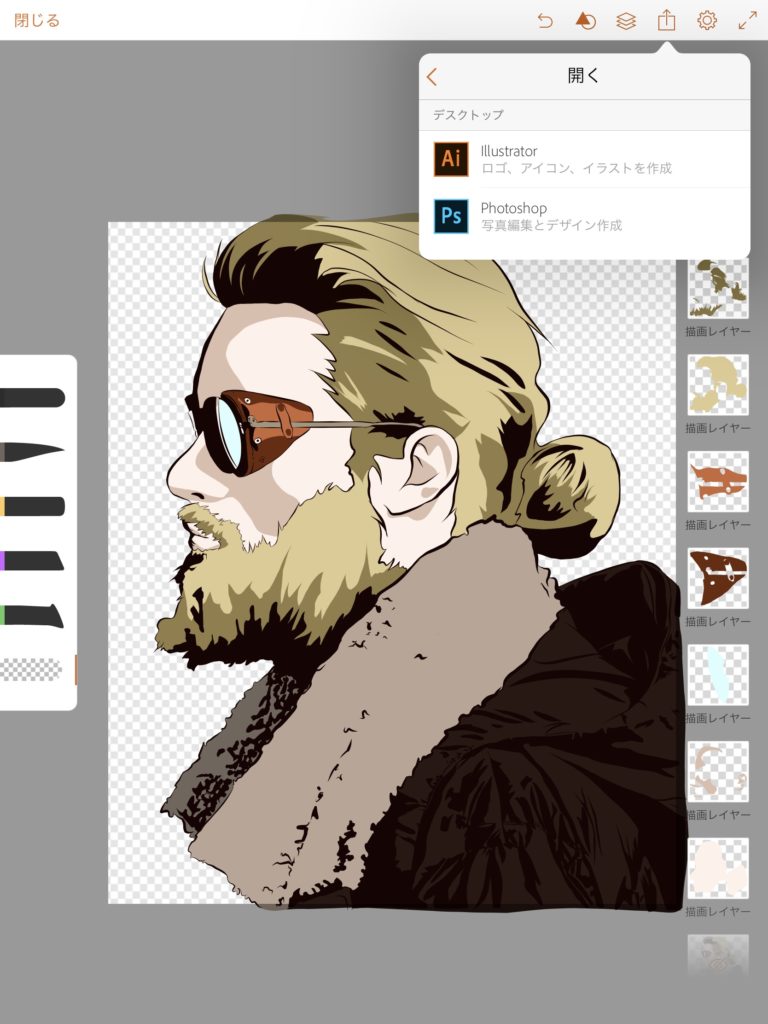
アプリ右上の共有ボタンでデータをパソコンに
iPadのAdobe illustrator drawで行う作業です
手順3
ベクターの合体
PCのAdobe illustratorで行う作業です
手順4
ごみ取り
PCのAdobe illustratorで行う作業です
手順5
余分なパスの削除
PCのAdobe illustratorで行う作業です
目次
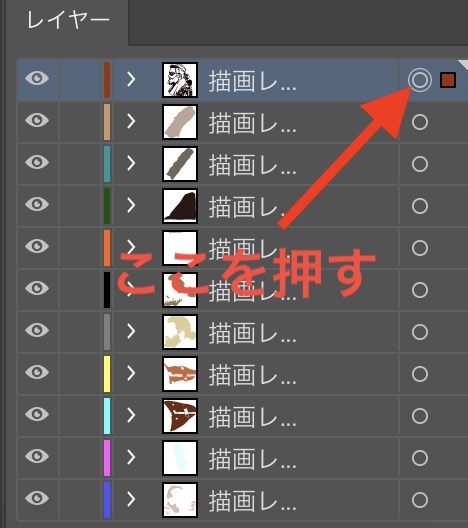
1:色ごとにレイヤーを分けて保存

タイトルの通り、最終的にAdobe illustratorで作業をするときに、違う色のベクターを同じレイヤーに入れてしまっていると
注意
ベクターを統合したときに、色が混同してしまう原因になります2:共有ボタンでデータをPCに送信
Adobe illustrator drawのスバラシい機能に
MEMO
イラレが入っているパソコンを開いていていたら、共有ボタンを押すだけで、シームレスに作ったベクターデータが編集できます手順は以下の通り



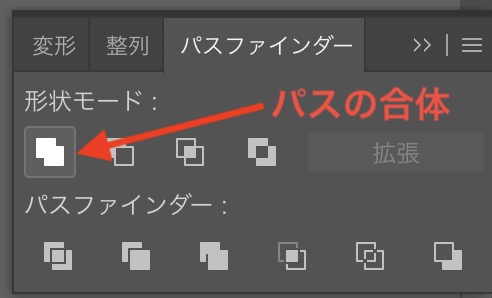
3:ベクターの合体
共有されたベクターデータは、ちゃんとレイヤーごとに分けて送信されてきます
ただし、
注意
見た目は一つにまとまってるベクターでも、実は描いた時のストロークごとにベクターデータが保存されていますこれでは、データが重くなってしまうので
ベクターを合体させます
手順は以下の通り





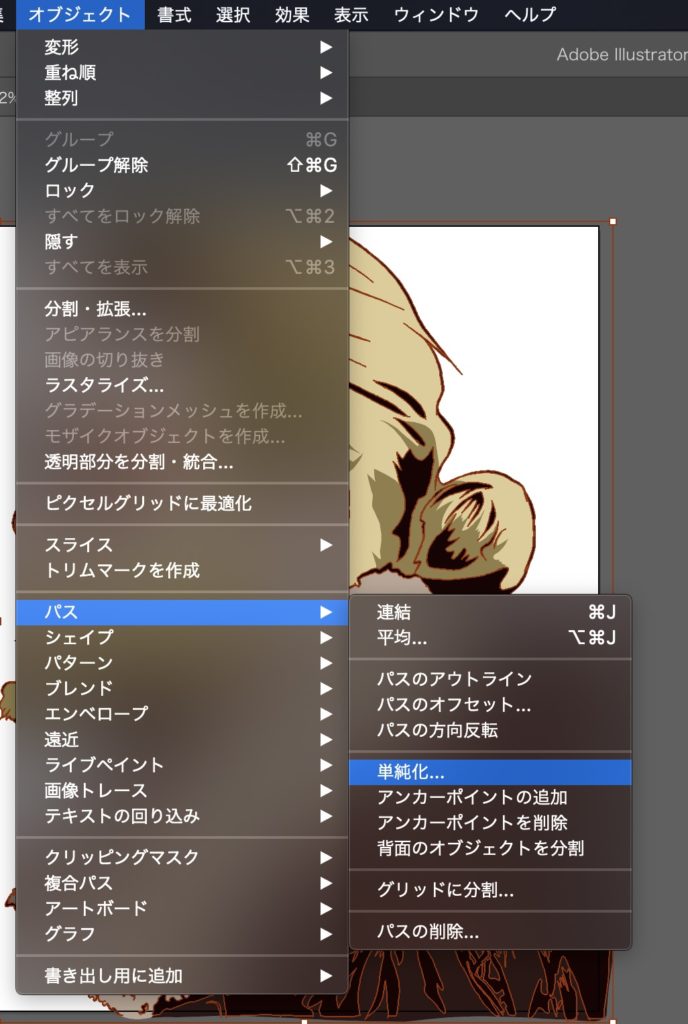
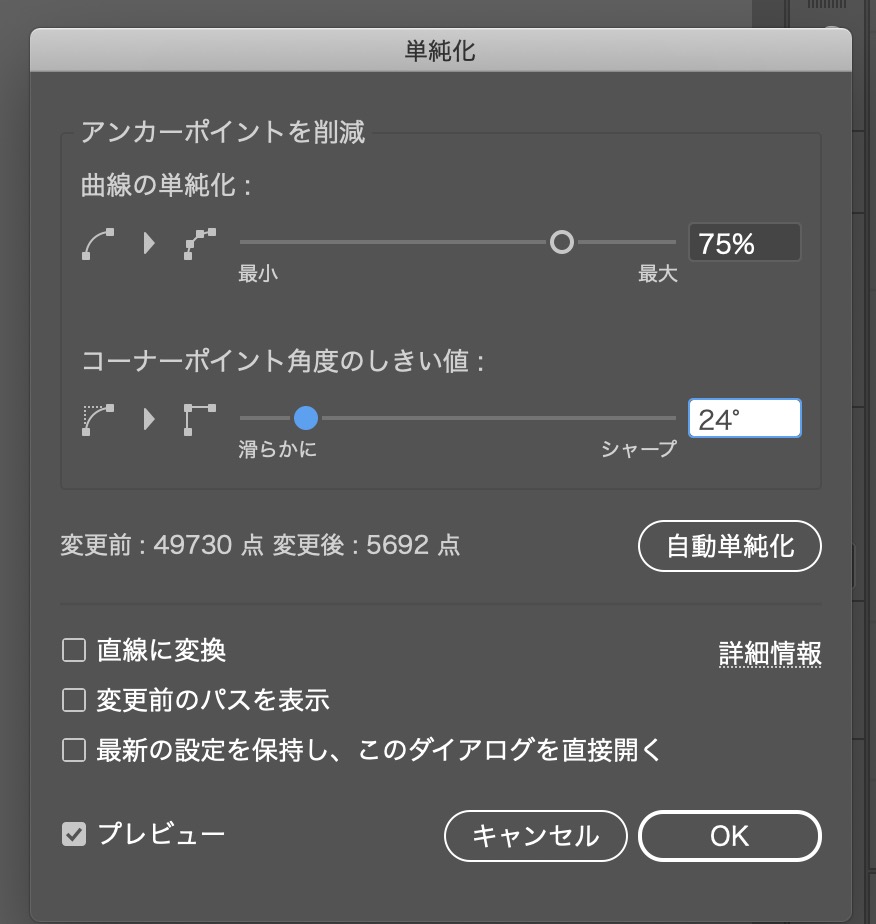
4:余分なパスの削除
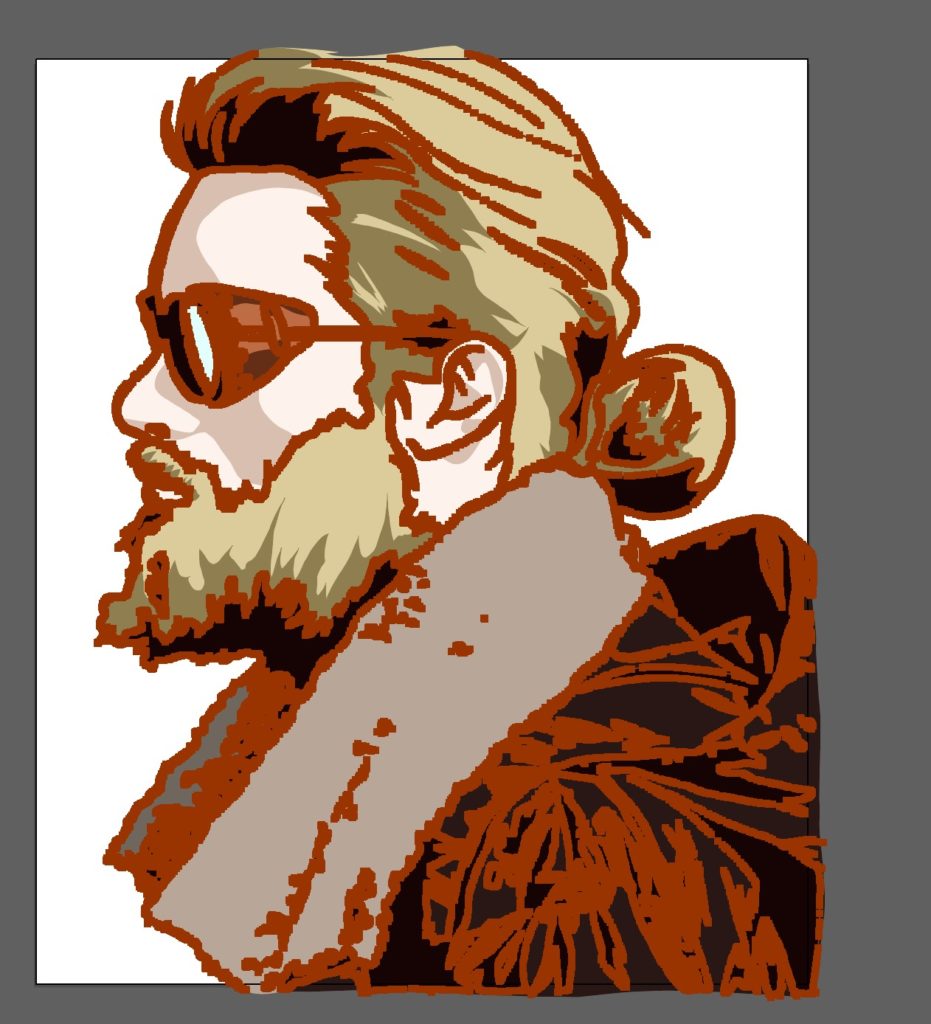
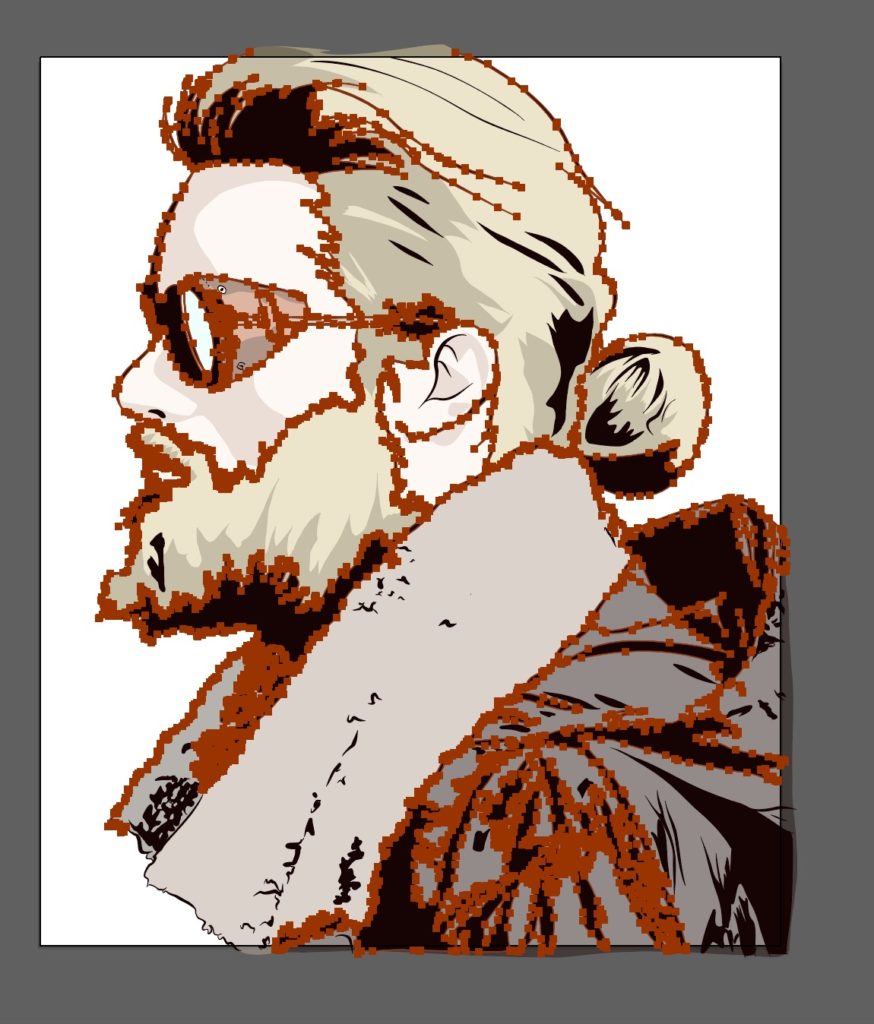
ここまででも綺麗な状態で編集が可能なのですが
一見綺麗でも、実はパスが合体しきれなかったゴミのようなパスがたくさん残っています
ゴミの除去の手順はこちら



5:余分なパスの削除
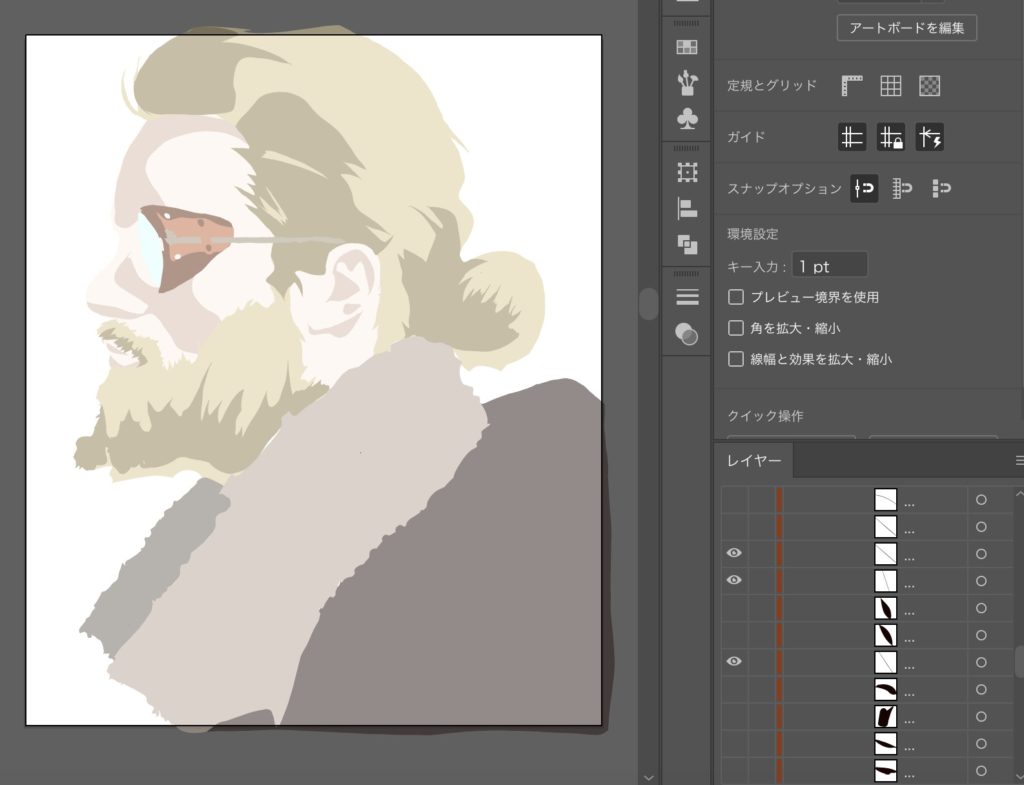
最後の手順は、人によりこだわるかそうでないかは分かれます
例えば
作成したイラストを商用利用するのであれば、以下の手順で余分なパスを削除します
日常的なイラストであれば、以下の手順は踏む必要はありません

まとめ
基本的にiPadのイラレをパソコンのイラレで編集するなら手順は5段階
手順1
色ごとにレイヤーを分ける
iPadのAdobe illustrator drawで行う作業です
手順2
アプリ右上の共有ボタンでデータをパソコンに
iPadのAdobe illustrator drawで行う作業です
手順3
ベクターの合体
PCのAdobe illustratorで行う作業です
手順4
ごみ取り
PCのAdobe illustratorで行う作業です
手順5
余分なパスの削除
PCのAdobe illustratorで行う作業です
余談になりますが、
作ったイラストにテクスチャを入れる予定であれば
線だけでなく、「塗り」もきちんとレイヤーとして用意した方が何かと便利です!