普段絵を描いていると
- 普通の絵にしたくない
- 人を驚かせたい
- 最新の技術を使いたい
など思うことが多いと思いますが
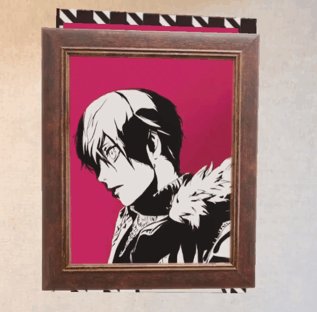
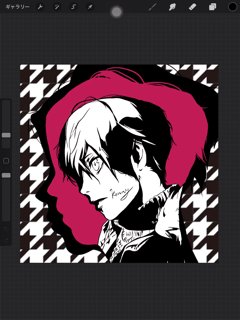
今回は、こんな感じで↓
iPadのProcreateとAdobe Aeroを使ったARアート作りの流れをご紹介します

流れはこんな感じになります
目次
Procreateで絵を用意する
ARアートを作るときに大切なことは
クオリティの高い絵よりも立体を意識できるものかどうか
です
なので、用意するものは
- 出来るだけシンプルなもの
- 奥行きを意識したもの
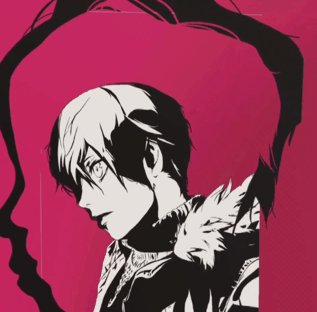
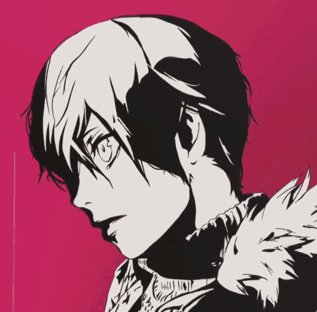
例えば、サンプルの画像はシンプルなピンクの背景ですが
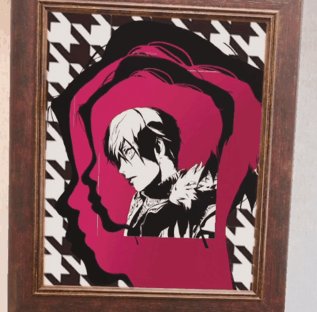
ARにしたときに背景が後ろに下がって、模様が入った背景が出てくるとあらかじめ決めておきます


ポイントを意識してイラストが用意できたら
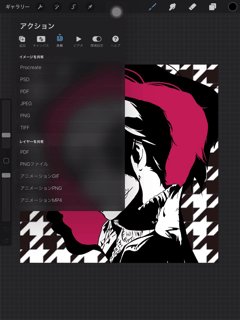
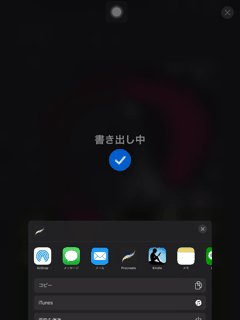
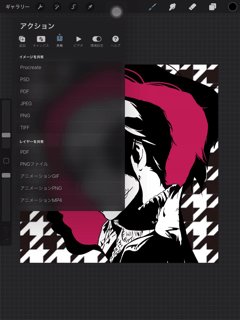
パーツを分けて画像を【png形式】で保存





作ったイラストのパーツをバラバラに保存する

Adobe aeroでARアートを作成
Adobe aeroを起動したら、左下の新規作成を押します
すると
「空間に対してデバイスをゆっくりとパンします」と「サーフェスを検出中」
という文字が出てくると思います


パンするとは、デバイス(ipadやスマホ)のカメラを動かす事だと思ってもらえたらと思います
サーフェスというのは、Adobe aeroは平面を認識してそこにオブジェクトを配置するので、平面検出をしているという感じです

サーフェスが検知できたら、左下の+プラスボタンを押して
先ほど作成した、イラストパーツをカメラロールから読み込みます

そうやって、オブジェクトをどんどん読み込んでいきます
読み込んだオブジェクトの調整方法
 一本指
一本指
 二本指
二本指
 三本指
三本指

ARのモーション設定方法
Adobe aeroでARアートのモーション設定には大きく2つの設定だけ
- トリガーの設定
- アクションの設定
トリガーとは、配置したオブジェクトが、どんなきっかけで動き出すのか
そのきっかけで、オブジェクトはどんなアクションを起こすのかという事なんですけど
そのきっかけは3つあります
- 開始
- タップ
- 近くへ侵入
初めての場合だと、「開始」をオススメします
というのも、
ともあれ、アクションを設定できたら、これでARアートの完成になります
完成するまでに、何度かプレビューで動作を確認しながらの作業になりますが
いつものイラストが、動きのある新しいものに変わるのでぜひ試してみてください
慣れてくると、どんなイラストでも、こんな風に飛び出すイラストにも変えれますよ!

まとめ
最初にも書きましたが
基本的にこの流れで大丈夫です!
ただし、SNSでの動画配信を考えるのであれば
という事です





