この記事で解決できる悩み
- エモい背景の描き方がわからない
- キャラクターを描くだけで精一杯
- めんどくさいから手っ取り早く、クオリティを上げたい
 Kenny
Kenny
この投稿をInstagramで見る
僕は、今まで「楽してイラストを描く」ことだけを考えてアート活動をしてきました
その結果、今では1〜2時間程度で上の様なイラストを完成させられる様になりました
今回紹介する方法で作成したイラストがこちらです

そこで今回の記事前半では用意する素材に関して、
後半では写真をイラストに変える方法を解説させていただきます
ではまず、結論から
写真加工は、遠近感を演出すれば大体いける!
それではいってみましょう!
目次
1:キャラクターを用意

キャラクターがいないと、そもそも何も始まらないので、キャラクターを用意します
ただし、この時用意するキャラクターは、
できるだけ全身を写したキャラクター
の方が良いです
後から、背景に合わせてサイズや角度の調整が出来るゆとりがあるので
バストアップ以外にも用意できればよりGoodです!
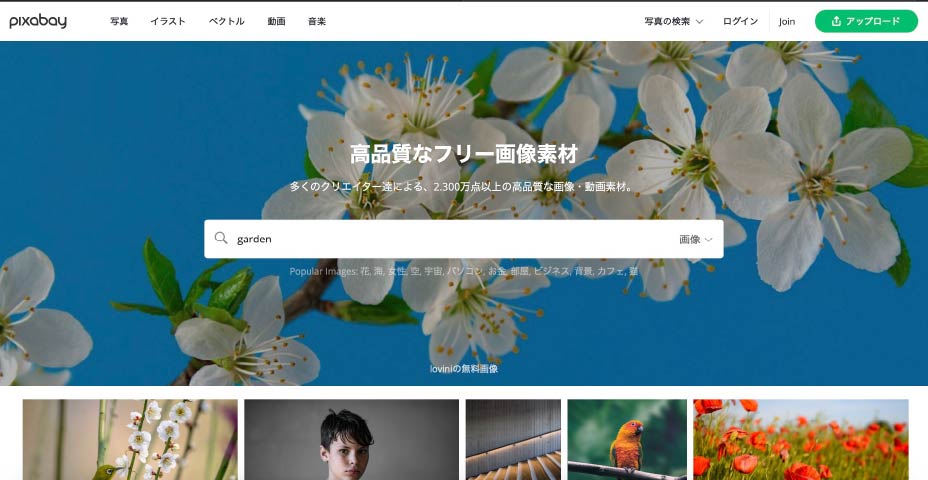
2:写真をPixabayから用意

キャラクターの個性を演出できる背景を用意します
Pixabayで画像検索するときのコツは
英語で検索する
です
どうしても、日本語検索だと、余計な画像まで検索されてしまうので
検索効率を考えて、英語検索を強くオススメします
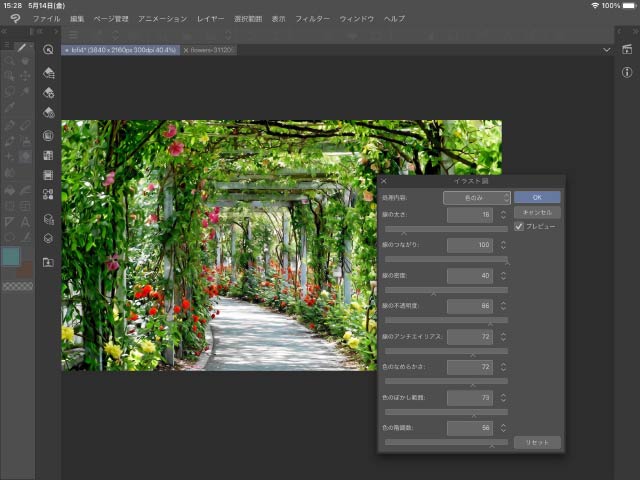
3:フィルター効果適用

CLIP STUDIOを普段よく使用しているのですが
その機能の中に、「イラスト調」フィルター効果があります
それを利用して、全体の情報量を下げます
どうしても、写真そのままだと、情報量が多くなってしまうので
イラストらしく、ざっくり描きましたという演出をここで加えます
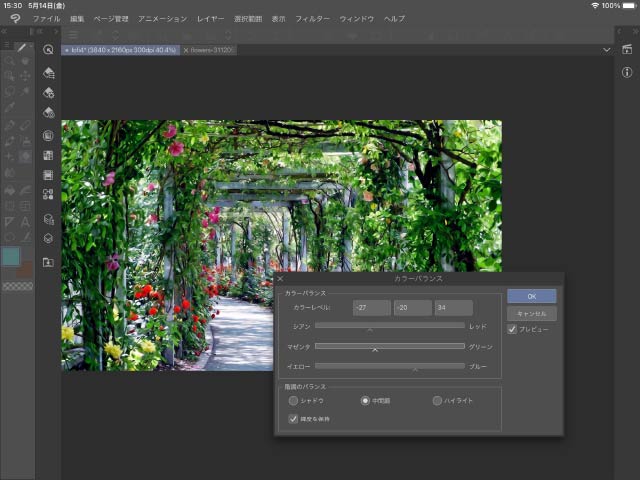
4:カラーバランス

カラーバランス調整は
背景→キャラクターの順で行います
キャラクターから始めてもいいのですが
画面のほとんどを占める背景からカラーバランスの調整をした方が
空気感を先に演出できます
あとはキャラクターが、そこにいるかのようなカラーバランスに調整するだけ
左手は添えるだけ、ってやつですね
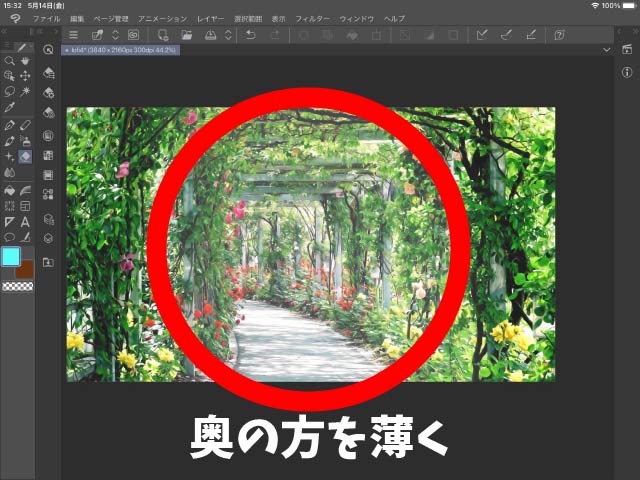
5:空気遠近法

奥行きを出す方法として一番有名なのが
「空気遠近法」
画面の奥側が薄く、手前側が濃い色になるってやつですね
やり方は簡単で
- カラーバランスを整えた背景のレイヤーを複製
- 上側のレイヤーの明るさを明るく調整する
- 奥側の部分だけ残して、手前側にあたる部分を消しゴムツールで消していく
- 最後にレイヤーを統合
他に、スクリーンで加筆する方法もあるのですが
個人的には、こちらの方が出来上がりの精度が高かったので
こちらの方法をお勧めします
6:情報量の調整

次に使うフィルターは
「ガウスぼかし」
です
これも空気遠近法と同じで
手前に行くほど、情報量をアップさせ、奥に行くほど情報量が減る
それで、遠近感をさらに演出します
やり方も同じで
- 遠景・中景・近景分、背景のレイヤーを複製(2~4枚程度)
- それぞれの遠近に合わせてレイヤーにガウスぼかしをかける
- 遠近に合わせて、消しゴムツールで消していく
それだけで、たった1枚の写真に立体的な表現が加わりました
7:加筆

最後に、空気感の演出ですが
加算(発光)・乗算などのレイヤーを加えて
光と陰のエフェクトを加えていけば完成です
割と適当に加筆しても、良い感じの空気感を演出できるので
キャラクターを配置させた時に、映える演出であればなんでもOKです
反論
もちろん背景は、自分で描いた方が
圧倒的に自分の世界観を演出することはできます
フリー素材に頼ってしまうと、
A
と思われてしまうので
そういうのが嫌だな~と感じる方は
背景の描き方講座をガチで研究されるのをお勧めします
と言うわけで今回は
「10分以内で描く」写真から作る背景の描き方
をテーマに解説を行なってまいりました!
基本的な流れとして
と言う手順で行って、下記のような悩みが少しでも解決できればと思います
- エモい背景の描き方がわからない
- キャラクターを描くだけで精一杯
- めんどくさいから手っ取り早く、クオリティをあげたい
いきなり背景を描くのは難しい
今回のような画像の加工も難しいという時は
写真検索してみる
だけでも、良いかもしれません
加工しないことを前提に検索するのなら
図形
を中心に検索してみるのが良いかもしれません
合わせるだけで、シンプルでおしゃれな背景になります




